See more projects
Zoological Society of London
Enhanced ZSL's digital platform to boost donations and improve user engagement for wildlife conservation efforts.
Objective
Objective
Create an intuitive digital experience to increase donations and engagement with ZSL's conservation work.
Features
Key Features
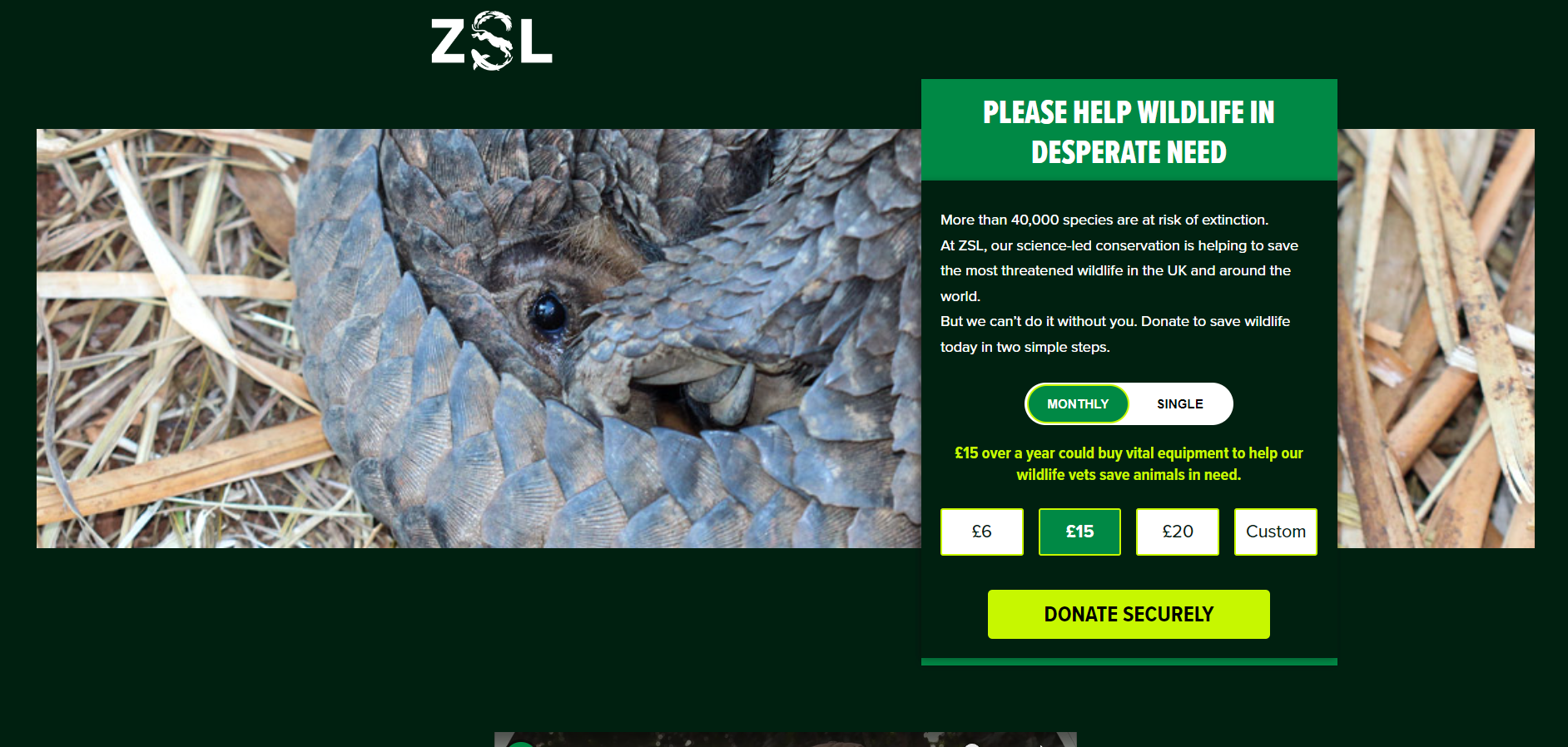
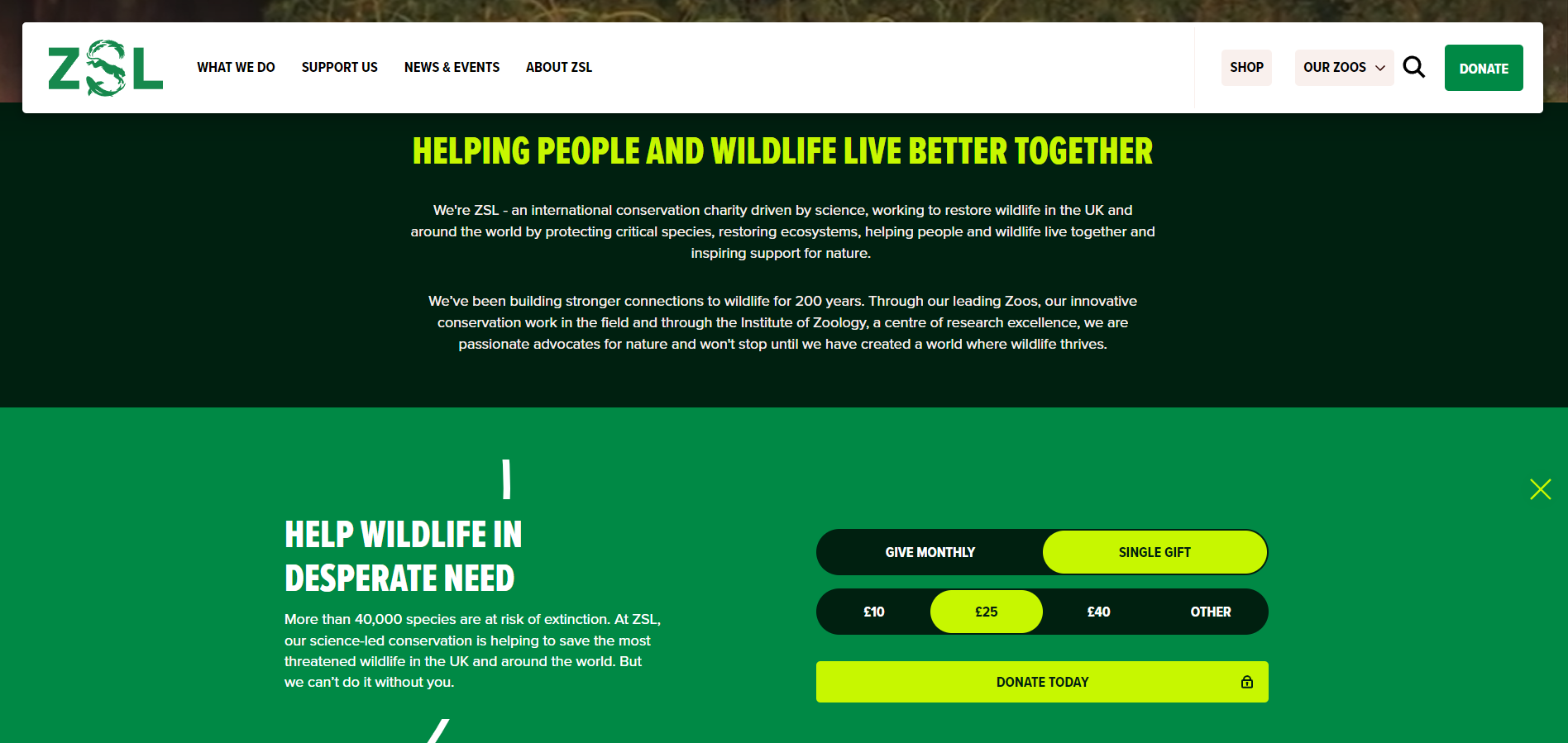
- Responsive donation pages with streamlined multi-step flow
- Interactive animal profiles connecting visitors to conservation efforts
- Expanded Storybook component library for consistent design
- Performance-optimised site for improved UX and SEO
- Flexible campaign landing pages for various initiatives
Roles
Role and Responsibilities
- Developed responsive components and pages using React and Next.js
- Updated and created Storybook components for design consistency
- Implemented UX improvements to encourage donations
- Optimised page load times and overall site performance
- Collaborated with cross-functional teams for seamless feature integration
Impact
Impact
Significantly increased online donations and user engagement through an enhanced digital platform, streamlined donation process, and improved development efficiency.