See more projects
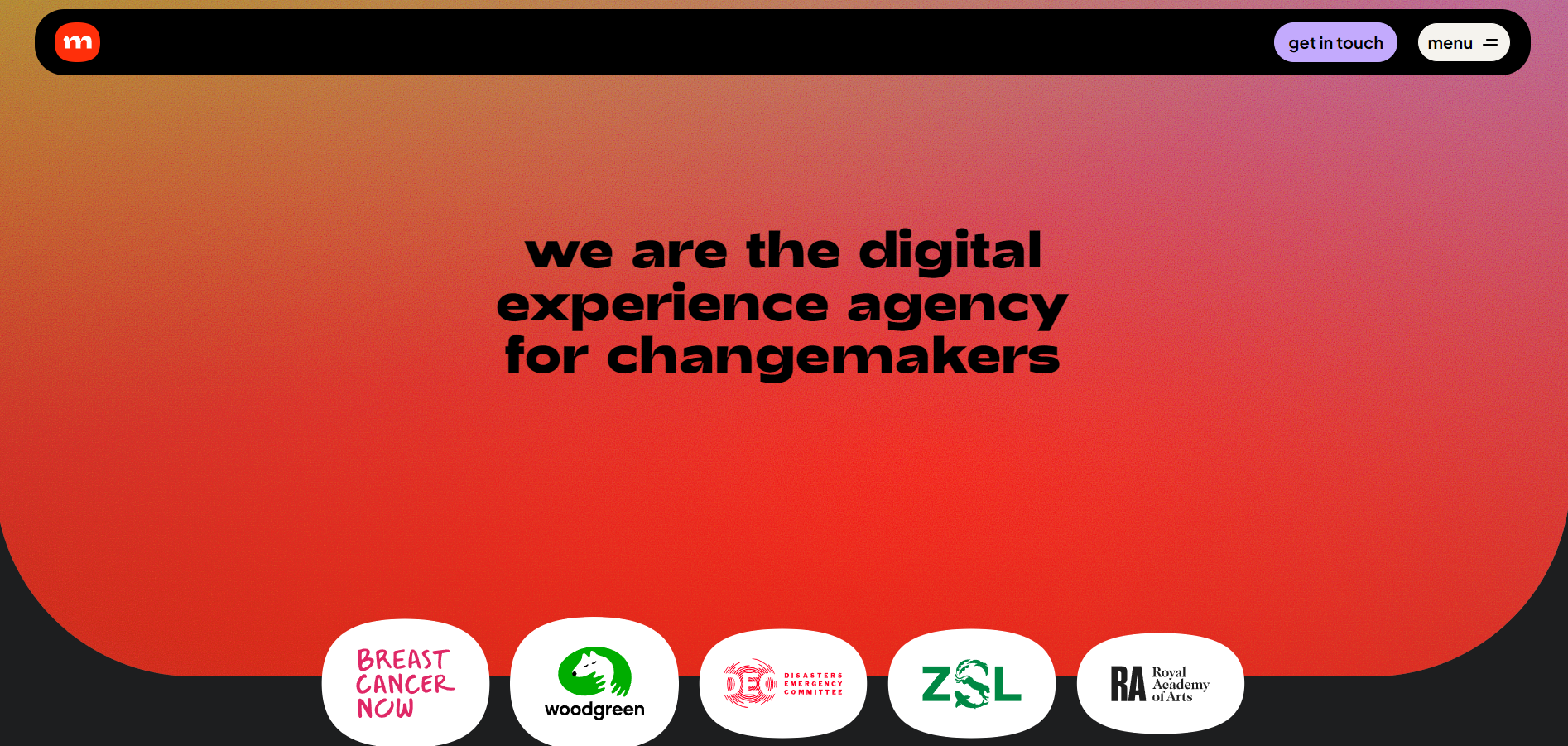
manifesto - TPXimpact Sub-brand
Contributed to the re-branding of manifesto, a subbrand of TPXimpact, by developing and styling various components throughout the site to showcase the agency's work and capabilities.
Objective
Objective
Create a visually appealing, high-performance website that effectively communicates manifesto's brand identity and showcases their work while maintaining a low carbon footprint.
Features
Key Features
- Responsive and visually striking component designs
- Low carbon footprint implementation
- Storybook component library for consistent design and development
- Optimised performance for fast load times
- Showcase of agency's work and capabilities
- Sustainability-focused design and development practices
Roles
Role and Responsibilities
- Styled various components across the site using modern CSS techniques
- Developed and maintained components in Storybook for consistency
- Implemented responsive designs for seamless viewing across devices
- Optimised components and assets for low carbon usage
- Collaborated with designers to ensure accurate implementation of brand identity
- Contributed to the development of sustainable web practices
Impact
Impact
The rebranded manifesto website effectively showcases the agency's work with a modern, responsive design. The low carbon implementation aligns with sustainability goals, setting an example for eco-friendly web development in the industry.